前端基础
1.Web组成:
- HTML:负责网页的结构(页面元素和内容)
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)
- JavaScript:负责网页的行为(交互效果)
2.HTML:超文本标记语言
(1) 介绍:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
- 标记语言:由标签”<标签名>”构成的语言
- HTML标签都是预定义好的。例如:使用< h1 >展示标题,使用< img >展示图片,使用< video >展示视频
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析
(2) 入门:
新建文本文件,后缀名改为.html
编写HTML的基本骨架,定义标题
1
2
3
4
5
6
7
8
9<html>
<head>
<title>HTML快速入门</title>
</head>
<body>
</body>
</html>- < head >< /head >:网页头部,用来存放给浏览器看的信息,如:CSS样式
- < body >< /body >:网页主体,用来存放给用户看的信息,如:文字、图片、视频
- < title >< /title >:网页标题
在< body >中填写内容
注:标签名不区分大小写
(3) 常见标签:
- < h1 >< /h1 >:一级标题标签(h1-h6:总共6个标题标签,h6级别最低)
- < a >< /a >:超链接标签
- href:链接地址
- target:打开方式
- _blank:新窗口打开
- _self:本窗口打开(默认)
- < span >< /span >:没有语义的标签,布局标签
- < div >< /div >:没有语义的标签,布局标签
- < div >标签:一个只显示一个(独占一行);宽度默认是父元素的宽度,高度默认由内容撑开;可以设置宽高(width、height)
- < span >标签:一行可以显示多个;宽度和内容默认由内容撑开;不可以设置宽高(width、height)
- < video >< /video >:视频标签
- src:视频地址
- controls:显示播放控件
- autoplay:自动播放
- width:视频宽度(建议:宽度和高度只设置一个即可,另一个会等比例缩放)
- height:视频高度
- 单位:
- px:像素
- %:百分比(相当于父元素的百分比)
- 单位:
- < audio >< /audio >:音频标签
- src:音频地址
- controls:显示播放控件
- < p >< /p >:段落标签
- < br >:换行
- < img >:图片标签
- src:图片的访问地址
- 绝对路径
- 绝对磁盘路径
- 绝对网络路径
- 相对路径
- ./:当前目录(可以省略)
- ../:上一级目录
- 绝对路径
- src:图片的访问地址
- < b >< /b >:加粗文本标签,语义上无特殊含义(只是视觉上加粗)
- < strong >< /strong >:加粗文本标签,语义上表示强调,可能被搜索引擎视为重要内容,屏幕阅读器可能加重语气朗读
- < u >< /u >:下划线标签
- < ins >< /ins >:下划线标签,语义上表示强调
- < i >< /i >:字体倾斜标签
- < em >< /em >:字体倾斜标签,语义上表示强调
- < s >< /s >:删除线标签(在字体中间加条横线)
- < del >< /del >:删除线标签,语义上表示强调
注:HTML页面在渲染展示的时候,是从上往下逐行解析展示的
(4) 特殊字符实体:
1 | |
(5) 表单标签:
表单:在网页中主要负责数据采集功能,如注册、登录等数据采集
标签:< form >
表单项:不同类型的input元素、下拉列表、文本域等
< input >:定义表单项,通过type属性控制输入形式(text/password/…)
< select >:定义下拉列表
< textarea >:定义文本域(大型输入框)
属性:
- action:规定当提交表单时向何处发送表单数据(URL)
- method:规定用于发送表单数据的方式(GET、POST)
- GET:默认,表单数据会出现在URL后面(不安全,大小有限,不适合提交大数据量的表单)
- POST:表单数据会在消息体/请求体中提交到服务器(安全,大小没有限制)
< input >:
- type取值:
- text:默认值,定义单行的输入字段
- password:定义密码字段
- radio:定义单选按钮
- checkbox:定义复选框
- file:定义文件上传按钮
- date / time / datetime-local:定义日期 / 时间 / 日期时间
- hidden:定义隐藏域(看不见,但提交时会提交)
- submit / reset / button:定义提交按钮 / 重置按钮 / 可点击按钮(还可以用< button >)
- 注:
- 单选框如果是同一组其表单项名字(name)需要一样(复选框也一样)
- 单选框和复选框的value属性代表最后提交的值
1
2性别:<input type="radio" name="gender" value="1"> 男
<label><input type="radio" name="gender" value="2"> 女 </label>- type取值:
< label >:
- 是 HTML 中用于 关联表单控件(如输入框、复选框等)的标签,主要作用是提升用户体验和可访问性。当用户点击 < label > 时,浏览器会自动聚焦到对应的表单元素。
< select >:
- 使用< option >定义列表项
1
2
3
4
5
6
7学历:<select name="degree">
<option value="">---------请选择---------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select>
注:表单项要想能够采集数据,必须得设置name属性,表示当前表单项的名字
(6) 表格标签:
- 标签:
- < table >:定义表格整体
- < thead >:定义表格头部(可选)
- < tbody >:定义表格中主体部分(可选)
- < tr >:表格的行,可以包裹多个< td >
- < td >:表格单元格(普通),可以包裹内容;如果是表头单元格,可以替换为< th >
3.CSS:层叠样式表
(1) 引入方式:
- 行内样式:写在标签的style属性中(配合JavaScript使用)
- 内部样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外部样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
(2) 颜色表示形式:
- 关键字:颜色英文单词,如red、green
- rgb表示法:rgb(r,g,b),红绿蓝三原色,取值0-255,如rgb(0,0,0)、rgb(255,0,0)
- rgba表示法:rgba(r,g,b,a),红绿蓝三原色,a表示透明度,取值0-1,如rgba(0,0,0,0.3)、rgba(255,0,0,0.5)
- 十六进制表示法:#rrggbb,#开头,将数字转换成十六进制表示,如#000000、#ff0000,每个颜色通道的两位十六进制值相同时可简写,如#ff0000可以简写为#f00
(3) CSS选择器:
- 元素选择器:元素名称{…},如h1{…},即选择页面上所有的< h1 >标签
- 类选择器:.class属性值{…},如.cls{…},即选择页面上所有class属性为cls的标签
- id选择器:#id属性值{…},如#hid{…},即选择页面上id属性为hid的标签
注:如果三个选择器匹配到同一个标签:id选择器>类选择器>元素选择器
(4) 常见属性:
- text-decoration:none; :去除超链接下方的下划线
- color:#b2b2b2; :设置颜色
- line-height:2; :设置行高,这里是2倍行高
- text-indent:2em; :设置首行缩进,这里是首行缩进2个字符
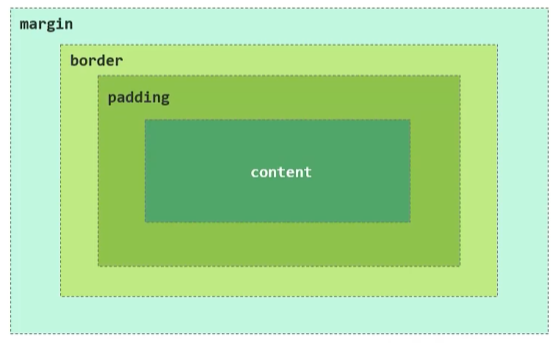
(5) 盒子模型:
- 组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

- 布局:会使用 div 和 span 这两个没有语义的布局标签(通常是div)
- 使用:
- padding:20px 30px 40px 50px;(上:20px 右:30px 下:40px 左:50px,即顺时针)
- padding:20px 30px;(上下:20px 左右:30px)
- padding:20px;(上下左右:20px)
- border:20px solid #6bd5d7;(边框线宽度:20px;边框线类型:solid;边框线颜色:#6bd5d7)
注:设置width或height时默认是设置的内容展示区域的宽度或高度,添加padding就会使盒子撑大,若不想撑大可以使用 box-sizing:border-box;(默认是content-box)
(6) flex布局:
- 定义:弹性布局,一维布局模型,可以为元素之间提供强大的空间分布和对齐能力
- 使用:通过给父容器添加flex的相关属性,来控制子元素的位置和排列方式
- 属性:
- display:flex :使用flex布局
- flex-direction:
- row :主轴为x轴,水平向右(默认)
- column :主轴为y轴,垂直向下
- justify-content:
- flex-start :从头开始排列
- flex-end :从尾部开始排列
- center :在主轴居中对齐
- space-around :平分剩余空间
- space-between :先两边贴边,再平分剩余空间
4.JavaScript:跨平台、面向对象的脚本语言
(1) 组成:
- ECMAScript:规定了JS基础语法核心知识,如变量、数据类型、函数等
- BOM:浏览器对象模型,用于操作浏览器本身,如页面弹窗、地址栏操作、关闭窗口等
- DOM:文档对象模型,用于操作HTML文档,如改变标签内的内容、改变标签内字体样式等
(2) 引入方式:
- 内部脚本:将JS代码定义在HTML页面中
- JavaScript代码必须位于< script >< /script >标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的< script >
- 一般会把脚本置于< body >元素里面的底部,可改善显示速度
- 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
(3) 书写规范:
- 结束符:每行结尾以分号结尾,结尾分号可有可无
(4) 基础语法:
- 变量:JS中用let关键字来声明变量(弱类型语言,变量可以存放不同类型的值)
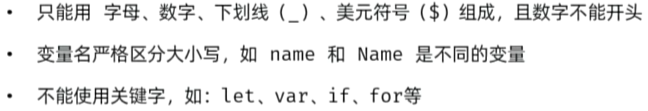
- 变量名规则:

注:在早期的JS中,声明变量还可以使用var,但是并不严谨(不推荐)
常量:JS中用const关键字来声明常量
- 一旦声明,常量的值就不能改变(不可以重新赋值)
输出语句:
- window.alert():弹出警告框(使用频次较高)
- console.log():写入浏览器控制台(使用频次较高)
- document.write():向HTML的body内输出内容
数据类型:
基本数据类型:
- number:数字(整数、小数、NaN(Not a Number))
- boolean:布尔(true,false)
- null:对象为空(JavaScript是大小写敏感的,因此null、Null、NULL是完全不同的)
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
- string:字符串(单引号、双引号、反引号(` `)皆可(推荐使用单引号))
- 模板字符串:`${}`,用于简化字符串拼接
1
2console.log('大家好,我是新入职的' + name + ',今年' + age + '岁了,请多多关照');
console.log(`大家好,我是新入职的${name},今年${age}岁了,请多多关照`)
注:使用 typeof 运算符可以获取数据类型
- 引用数据类型(对象)
函数:
介绍:函数是被设计用来执行特定任务的代码块,方便程序的封装复用
定义:JavaScript中的函数通过function关键字进行定义
- 不需要定义返回值类型和参数类型(弱类型语言)
1
2
3function functionName(参数1,参数2...){
//要执行的代码
}- 调用方式:函数名称(参数列表)
注:在调用函数时,实参个数与形参个数可以不一致,但是建议一致
匿名函数:
函数表达式:
1
2
3let add = function(a, b) {
return a + b;
};箭头函数:
1
2
3let add = (a, b) => {
return a + b;
};调用:通过变量名直接调用
1
2let result = add(10, 20);
alert(result); // 输出 30
自定义对象:
- 定义格式:
1
2
3
4
5
6
7
8
9
10
11let 对象名 = {
属性名1:属性值1,
属性名2:属性值2,
属性名3:属性值3,
方法名: function(形参列表){
...
},
方法名(形参列表){
...
}
}
注:在定义对象中的方法时,尽量不要使用箭头函数(箭头函数中this指向有问题,并不指向当前对象,而是其父级对象)
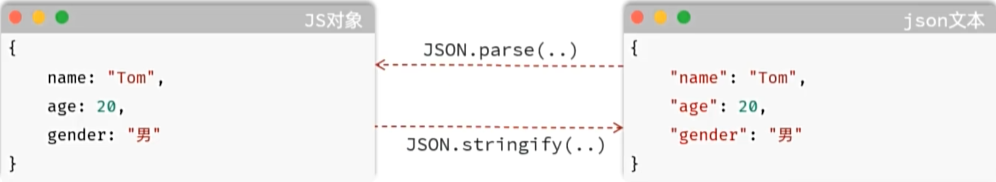
- json:
- 概念:JavaScript对象标记法(JS对象标记法书写的文本)
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输

(5) DOM:
概念:文档对象模型
将标记语言的各个组成部分封装为对应的对象:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
JavaScript通过DOM就能够对HTML进行操作:
- 改变HTML元素内容
- 改变HTML元素样式(CSS)
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
DOM操作核心思想:将网页中所有的元素当作对象来处理(标签的所有属性在该对象上都可以找到)
操作步骤:
- 获取要操作的DOM元素对象
- 根据CSS选择器来获取DOM元素,获取匹配到的第一个元素:document.querySelector(‘选择器’)
- 根据CSS选择器来获取DOM元素,获取匹配到的所有元素:document.querySelectorAll(‘选择器’)
注:得到的是一个NodeList节点集合,是一个伪数组(有长度、有索引的数组)
- 操作DOM对象的属性或方法(查文档或AI)
- 获取要操作的DOM元素对象
(6) 事件监听:
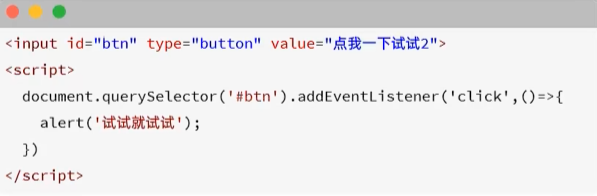
- 语法:事件源.addEventListener(‘事件类型’,事件触发执行的函数)

- 事件监听三要素:
- 事件源:哪个DOM元素触发了事件,要获取DOM元素
- 事件类型:用什么方式触发,如鼠标单击
- 事件触发执行的函数:要做什么事
- 常见事件:
- 鼠标事件:
- click:鼠标点击
- mouseenter:鼠标移入
- mouseleave:鼠标移出
- 键盘事件:
- keydown:键盘按下触发
- keyup:键盘抬起触发
- 焦点事件:
- focus:获得焦点触发
- blur:失去焦点触发
- 表单事件:
- input:用户输入时触发
- submit:表单提交时触发
- 鼠标事件: